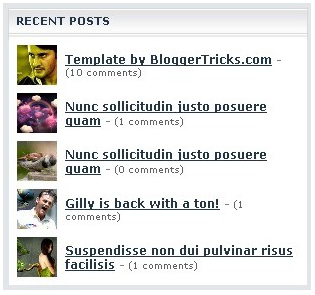
Searching for Recent Posts Widget with Thumbnails for Blogger !

This post explains how to add Recent Posts widget in Blogger with image thumbnails:
well they are many hacks up there on the net for RECENT POSTS BLOGGER !
and actually i have tried many of them ! and while i was surfing the net than i found this amazing hack !
finally i have got what i want ! this widget was made by the legend “bloggertricks” we thanks him for this amazing widget ,very simple recent posts …bravo for the great job !
Features:
Thumbails to Recent Posts
Comment Count
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
2. Go to Layout » Add a gadget » html/javascript
3. Just copy and paste this code..
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://schemar-mag.blogspot.com/";
</script>
<script src="http://myblogtalk.com/bloggertemplates/js/recentposts_thumbnail.js" type="text/javascript"></script>
|
Loading...
|

Comments :
Post a Comment
Enter any comments